Project Overview
I am currently engaged in a startup venture alongside two other developers.
We are developing a comprehensive Point of Sale system tailored for restaurants.
Our prototype has been successfully deployed in a pizza shop for over a year, demonstrating
its effectiveness and reliability.
We are now in the process of expanding our reach by implementing our system in two
additional locations.

My Involvement
As in any startup, my responsibility is anything that needs to get
done.
Back-end Development
I have played a pivotal role in developing the Rust back-end API,
where I’ve crafted a substantial portion of the back-end endpoints
Front-end Development
I have contributed significantly to the project by developing various full-stack
features,
including:
- Report pages: Crafting detailed and interactive report interfaces for business
analytics.
- Employee Management: Implementing systems for efficient management of restaurant staff.
- Security: Ensuring the robustness and integrity of our system against potential
threats.
- Miscellaneous Features: Enhancing the system with a variety of small yet impactful
features across different modules.
Design
As the primary designer of the project, I am responsible for the
visual and user experience aspects. My designs are crafted using Figma, ensuring a cohesive
and intuitive interface for our users.
Feature Showcase
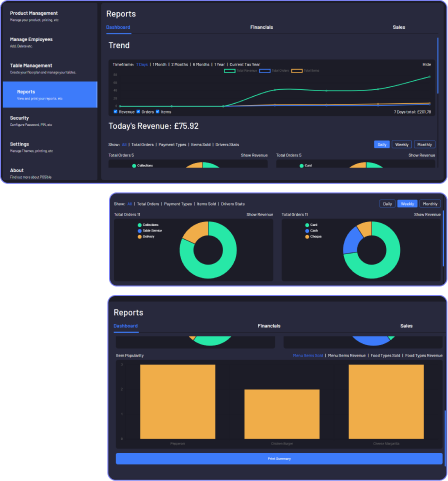
Reporting System -
Dashboard
A comprehensive and fully functional reporting system.
- Analyze Revenue: Delve into revenue details by product, category, and service
- Trend Analysis: Examine trends over time to make informed decisions.
- Vat Liability Summary: Obtain a quick overview of VAT liabilities
- Smart VAT Breakdown: Receive a detailed breakdown of VAT liability based on the
composition of orders.
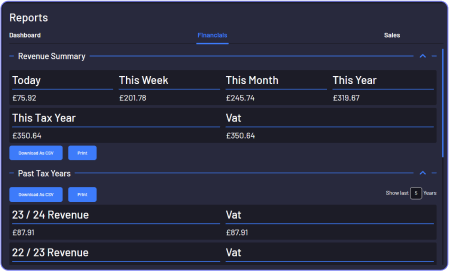
Reporting System -
Financials
An extensive analysis of financial performance, VAT, expenses,
and tax
liabilities.
- Quick Summary: Offers an immediate snapshot of financial health.
- Historical Performance: Reviews financial performance from past years for
comparative
analysis.
- Expense Recording: Facilitates the recording of expenses for accurate financial
tracking.
- Automated Tax Liability Calculation: Automatically calculates tax liabilities,
simplifying financial management.
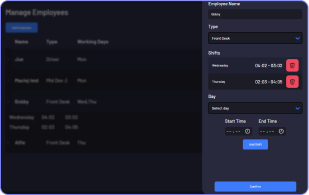
Employee Management
Streamlines the management of employee shifts.
- Effortless lookup of employee availability.
- Sort-able by time, type, and name.
- Simple adjustments to shift times.
- Future feature: Integrated payroll management.
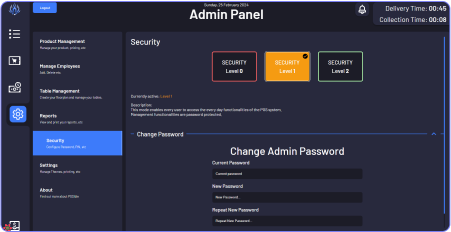
Security Panel
Robust security settings ensure system integrity.
- Admin Panel is secured with enhanced protection
- Group permissions and an audit log for the forthcoming features
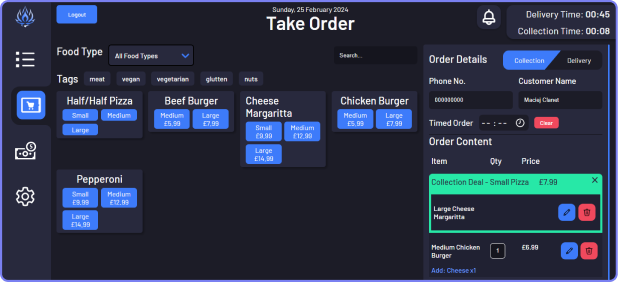
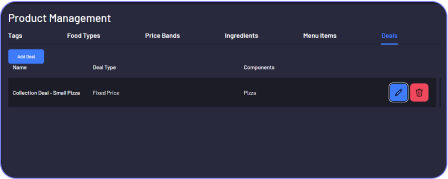
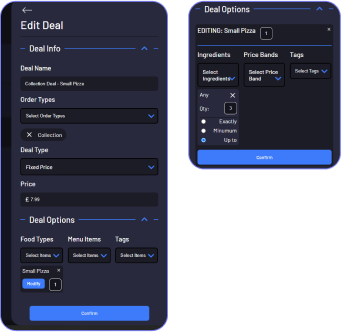
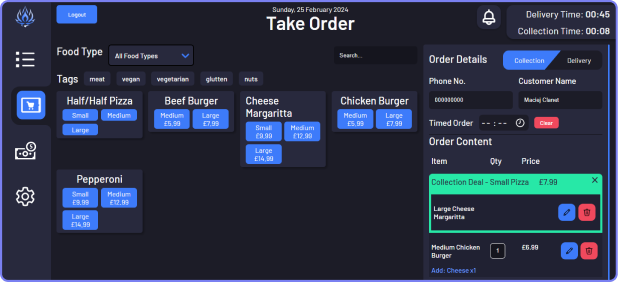
Product Management
Advanced menu and deal management system
- Smart menu builder automatically populates fields based on relevant selections.
- Capability to tag potential allergens or preferences such as meat or nuts for
auto-detection.
- Sophisticated deal builder setup enabling the creation of virtually any type of
deal a
restaurant could envision
- Deals are automatically detected when processing an order.
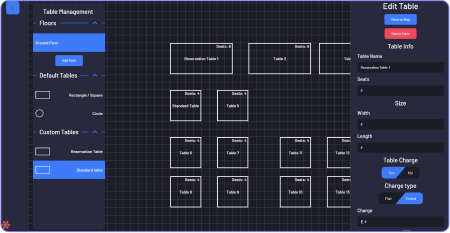
Table Service
Interactive floor plan builder for table service.
- Floor plan builder for creating tables, managing seating availability, and
setting table
charges.
- Convenient order placement directly from a mobile device by waitstaff
- Integrated table booking system for reservations.
The Tech
We have carefully selected our tech stack based on the goals of the software, as well as the
environment it will be run in.
On the back-end side, we have used Rust. There are few reasons for this.
The Speed
Our primary target audience are small restaurants. The software is
also running on a single server, to which multiple terminals can connect to over a local
network.
We wanted to make sure that the restaurants would not be forced to buy expensive hardware in
order to run our system. For this reason we need a high performance language like Rust.
The Reliability
One of the worse case scenarios that could happen to our system, is it
crashing in the middle of a busy shift, taking down the restaurant ability to take orders.
Because of this, we need to make sure our code will never crash, and extensively test it for
bugs.
Rust helps a lot here. The Rust language is known for extensive error
handling functionalities, which we take full advantage of. Furthermore rust is a compiled
language, which helps us catch errors early, before they have the chance to cause any damage
or be missed.
The choice of database was also very important.
We had a few restrictions in our choice. One of our goals is to keep the bundle size tiny,
and make the setup process as fast and easy as possible. We needed a database that is fast,
small, and easy to embed directly into the application.
We eventually landed on Indradb, a graph database written in
rust. This is a little known database, but it has ticked all of our requirements. In some
ways it’s also our biggest mistake, as this database is extremely hard to work with.
On the front-end side, we use React with
Typescript.
It is my belief that React is often not the best choice. A lot of
websites and products would be better of using a lightweight system like HTMX, instead.
However when it comes to complex systems with a lot of interactivity, bulkier component
based frameworks like React become useful. Our application has a highly complex user
interface with a lot of interactivity. There are a lot of menus, sub menus, settings,
builders, toggles, and more.
The choice for using typescript instead of plain JS was simple,
reliability. Having types allows a higher degree of code reliability, ability to catch bugs
early, and the extra benefit of auto complete from having defined types improves the dev
experience and speed.